Webapps: Maximize content (and remove padding/margin on left and right side) - KNIME Server - KNIME Community Forum

mb on X: "2024-04-04: Applied padding to the `body` in order to account for list gutters. https://t.co/14idDSD2Ml" / X

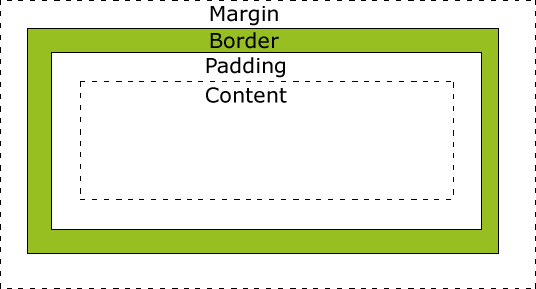
Today's objectives Assignment 1 Padding, Margins, Borders Fluid Layout page Building accessible Table Element size with padding and border - ppt download
Why set margin and padding to zero when starting CSS? Whenever I see someone start doing CSS, the first thing I almost always see them do is set everything with an asterisk,



:max_bytes(150000):strip_icc()/GettyImages-183583841-2040875c131c4337a609263fcde56227.jpg)