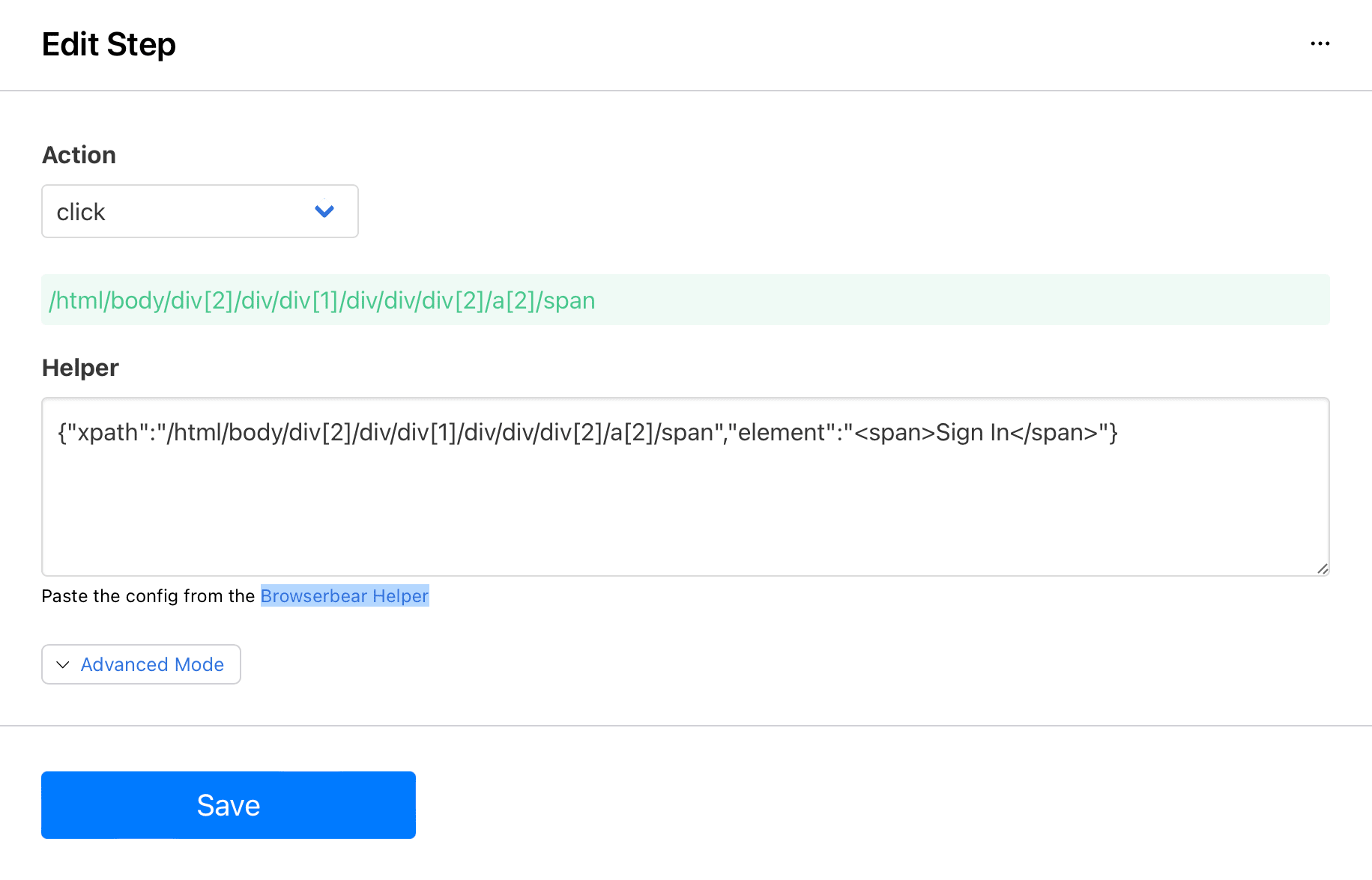
How to install widget on a different HTML element (DIV, Button, Paragraph, Ahref, etc). - ReleasePad Knowledge Base

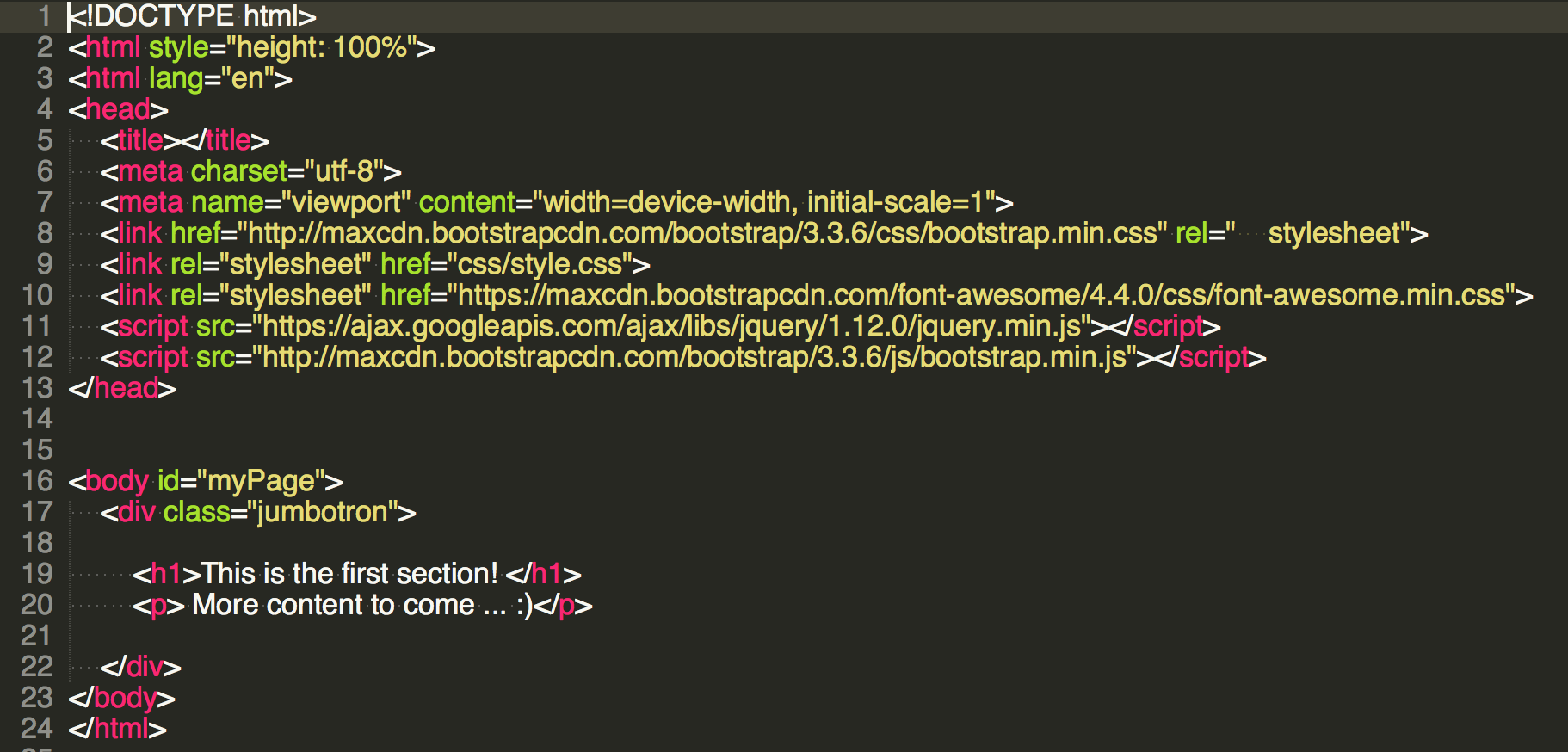
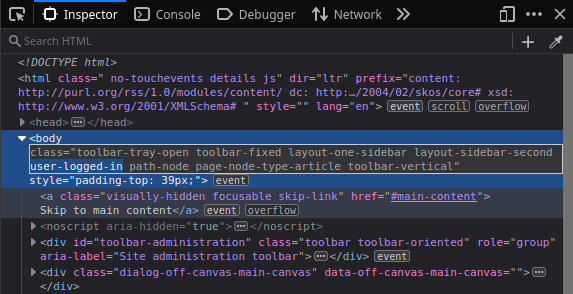
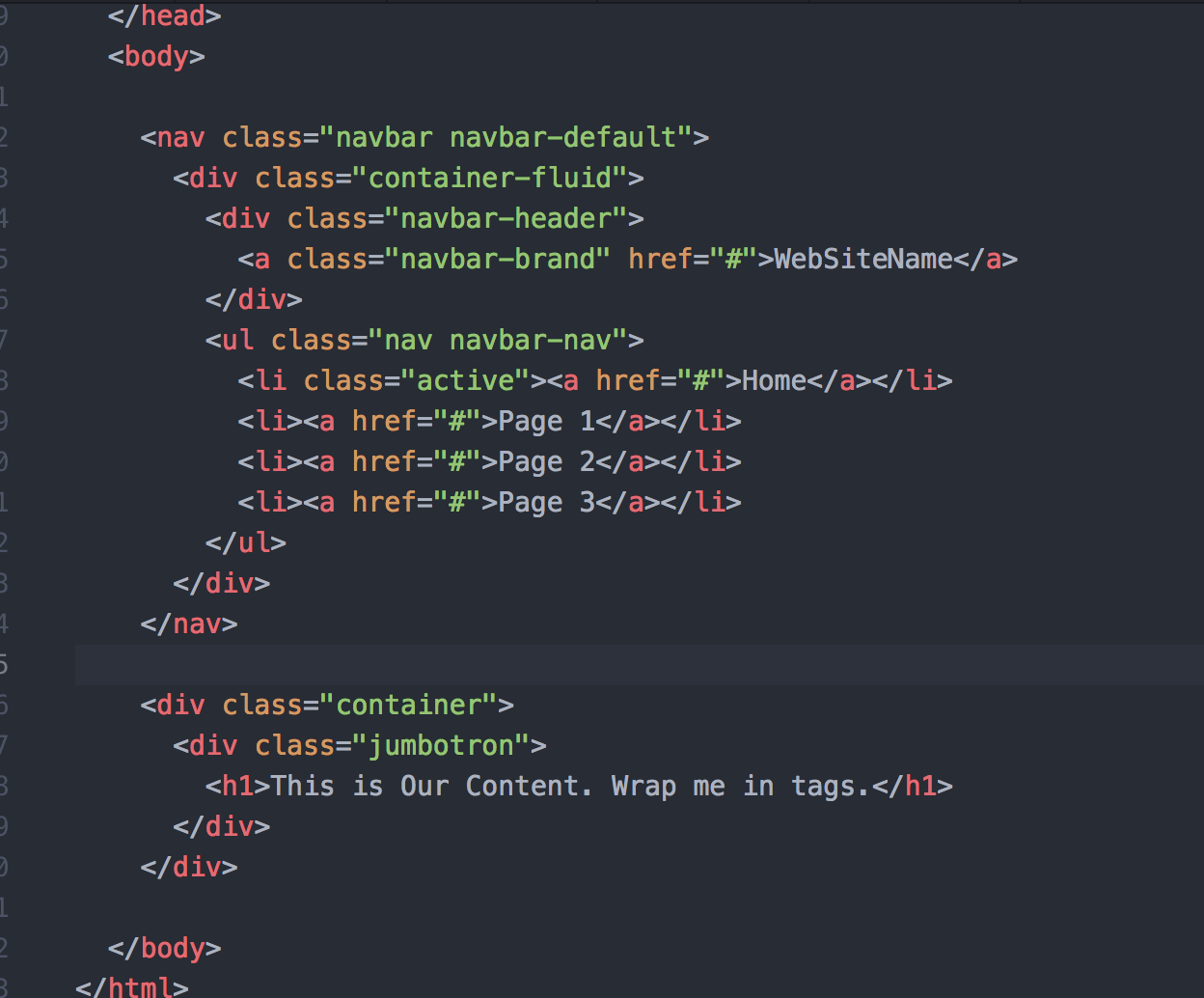
SOLVED: <html> <head> <title>My Web Page</title> </head> <body> <div class="common header"> </div> </body> </html> The class attribute "common header" should be a part of the div tag. The <div> tags should not

net - Multi step Blazor form attempts to get submitted on click of an ordinary button - Stack Overflow








![Tutorial] How to create a modal/pop-up in Webflow - Webflow Tips - Forum | Webflow Tutorial] How to create a modal/pop-up in Webflow - Webflow Tips - Forum | Webflow](https://global.discourse-cdn.com/webflow1/original/3X/d/f/dfd96c964d8ecad2b471c8d10ba77449f1a507fd.png)