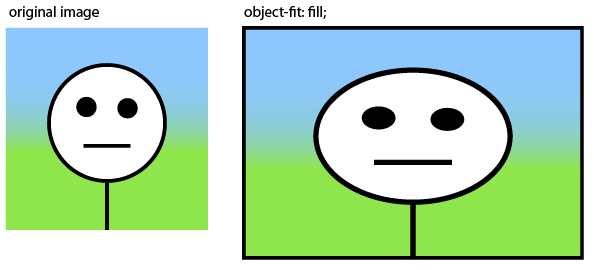
CSS object-fit and object-position properties: Crop images embedded in HTML | by Martin Michálek | CSS Mine | Medium

David Mraz on X: "CSS object fit is super useful for handling inconsitently sized images 🌇 Check this overview of possible values 🚀 https://t.co/5yvEdYY5vo" / X
CSS property object-fit : contain is not working in phantomjs · Issue #14321 · ariya/phantomjs · GitHub

html - Centered text overlay on image that is object-fit & object-position ( CSS GRID) - Stack Overflow