
It's Mid-2022 and Browsers (Mostly Safari) Still Break Accessibility via Display Properties — Adrian Roselli

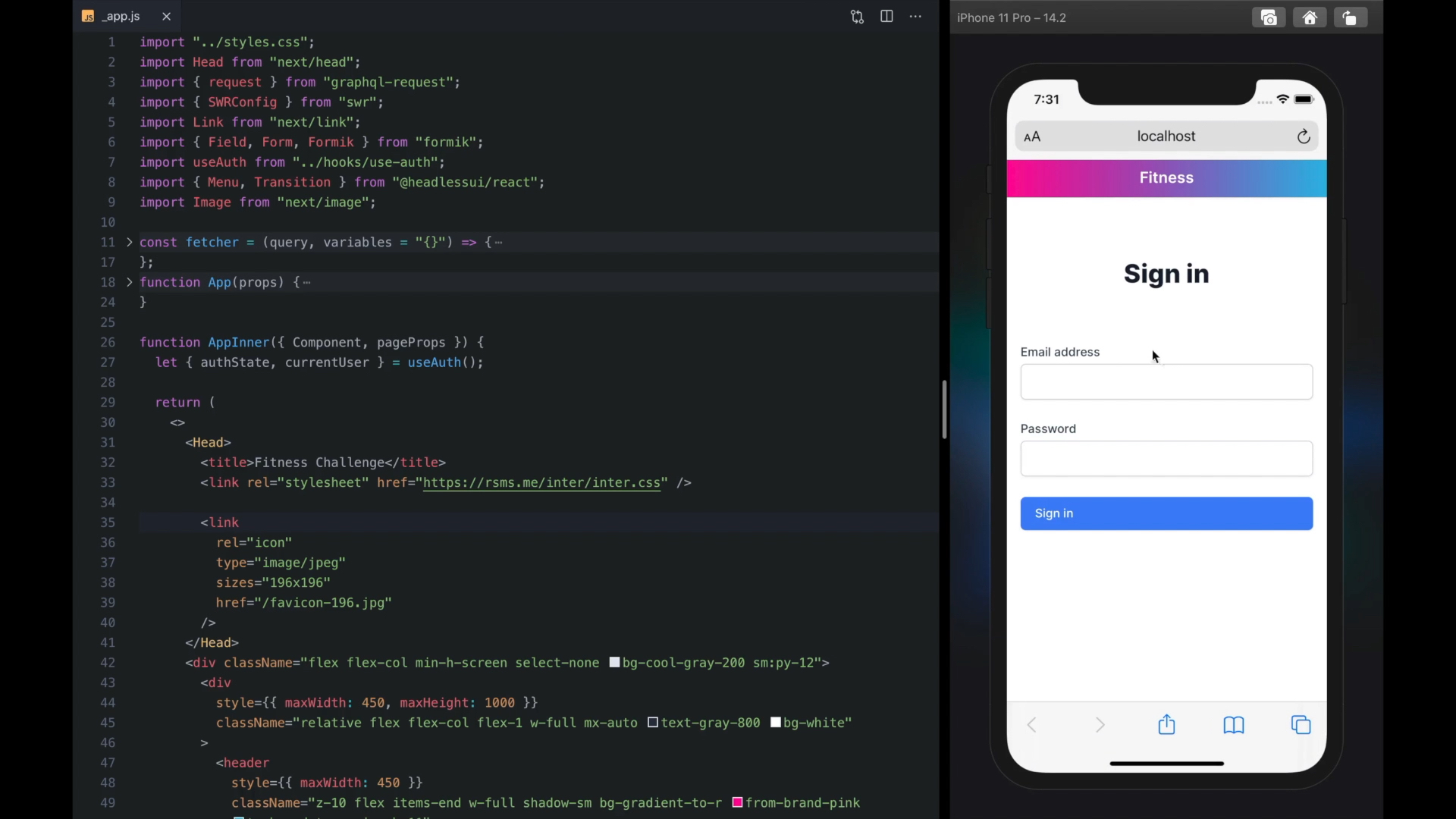
Display: None applied Canvas only for iOS, no models show · Issue #2715 · pmndrs/react-three-fiber · GitHub

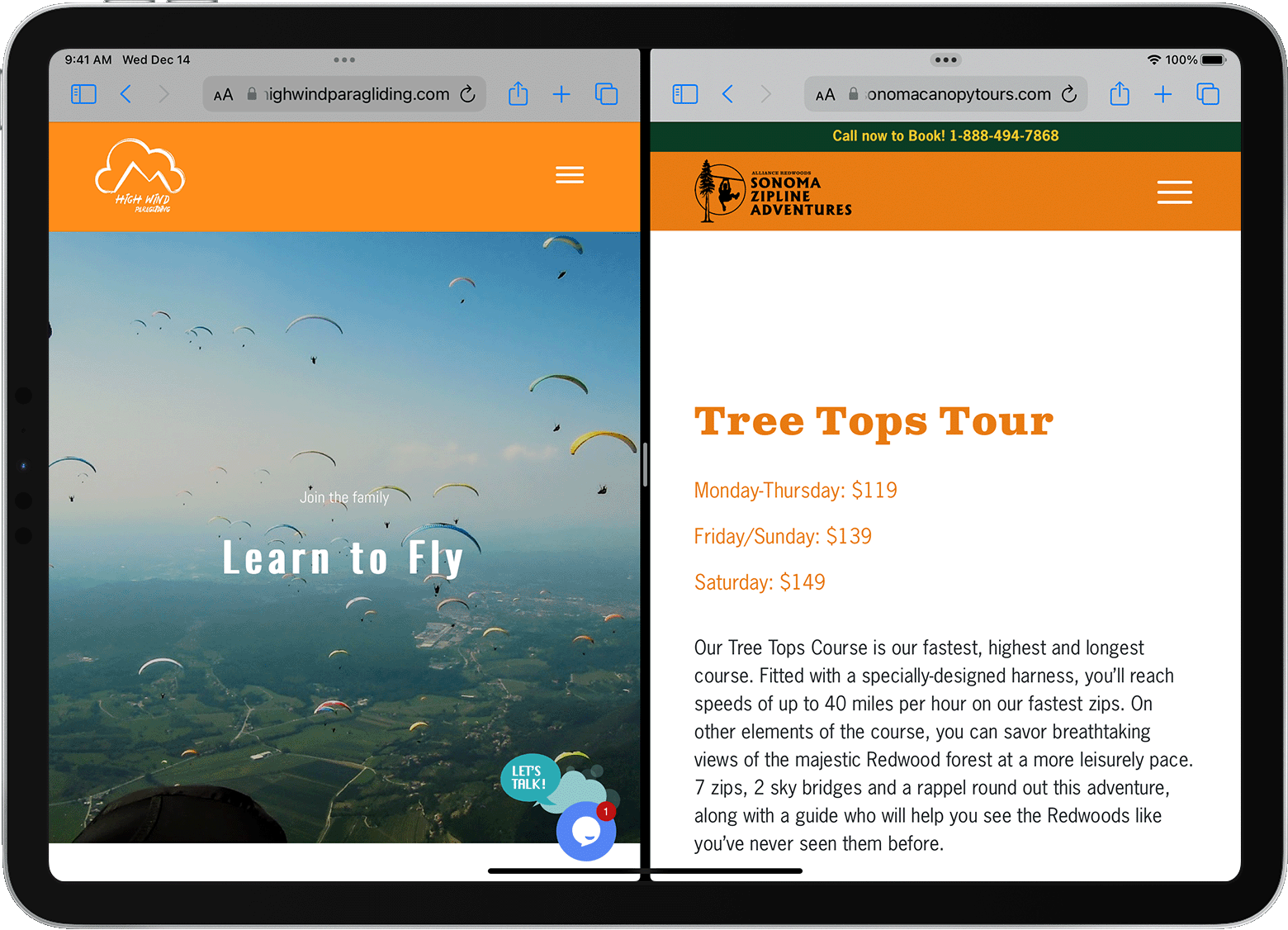
uk-flex not working in safari on iPhone (reproducable codepen and browserstack screenshots) · Issue #3580 · uikit/uikit · GitHub






![solved] Need workaround to make CSS grid work on IOS Safari - The freeCodeCamp Forum solved] Need workaround to make CSS grid work on IOS Safari - The freeCodeCamp Forum](https://global.discourse-cdn.com/freecodecamp/optimized/3X/2/e/2e6a40baa0c1cdba544d6a9e75d8a9c0ad2db9b4_2_575x1024.jpeg)