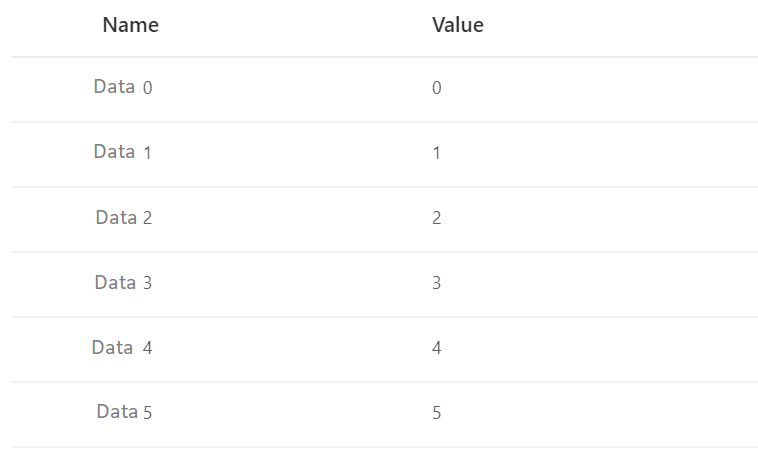
sharepoint online - How to add pagination in office UI Fabric DetailsList control - SharePoint Stack Exchange
![DetailsList] Column reordering is not working on Microsoft teams tabs · Issue #10685 · microsoft/fluentui · GitHub DetailsList] Column reordering is not working on Microsoft teams tabs · Issue #10685 · microsoft/fluentui · GitHub](https://user-images.githubusercontent.com/26866060/66023745-428ea380-e51c-11e9-9ca0-203f917a9e3d.png)
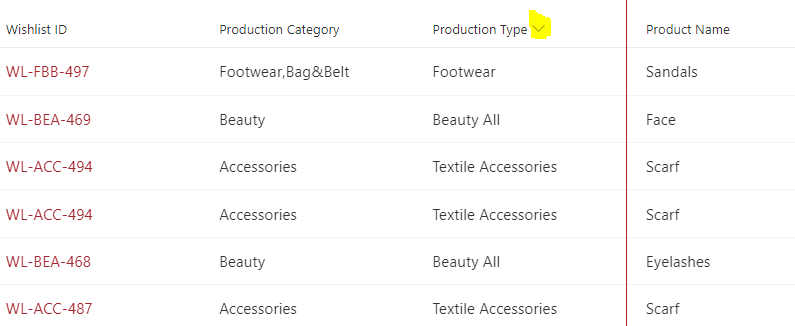
DetailsList] Column reordering is not working on Microsoft teams tabs · Issue #10685 · microsoft/fluentui · GitHub

Use DetailsList (from Office UI Fabric) as custom Property Pane control · Issue #1446 · SharePoint/sp-dev-docs · GitHub

Using the Office UI Fabric Grouped DetailsList in React-based SPFX Webparts. | Yet Another SharePoint Blog

Auto refresh in Details List (Office ui fabric react in SPFx) · Issue #5020 · SharePoint/sp-dev-docs · GitHub

SPFx – Office UI Fabric react DetailsList and PropertyFieldCodeEditor to show the JSON data | Knowledge Share